
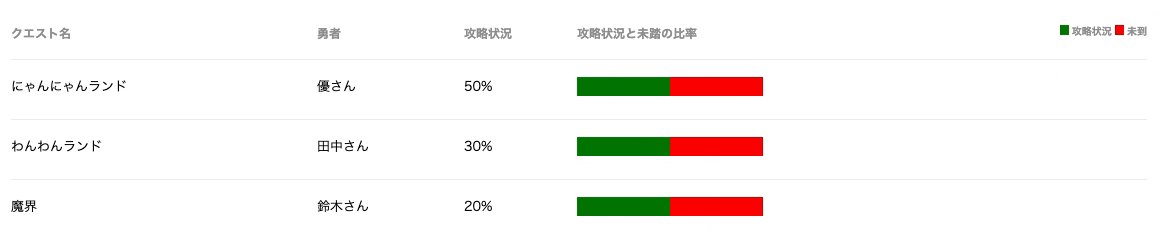
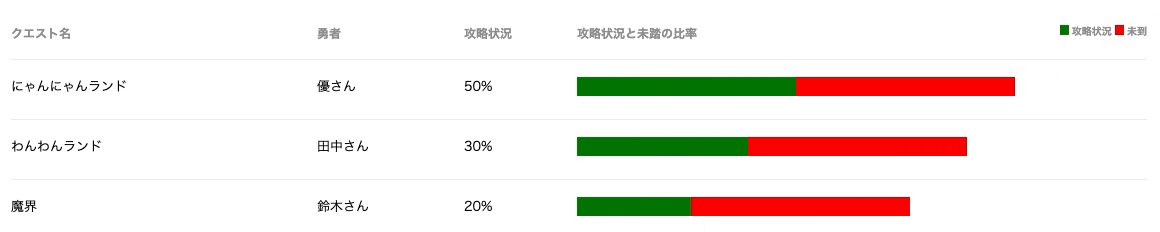
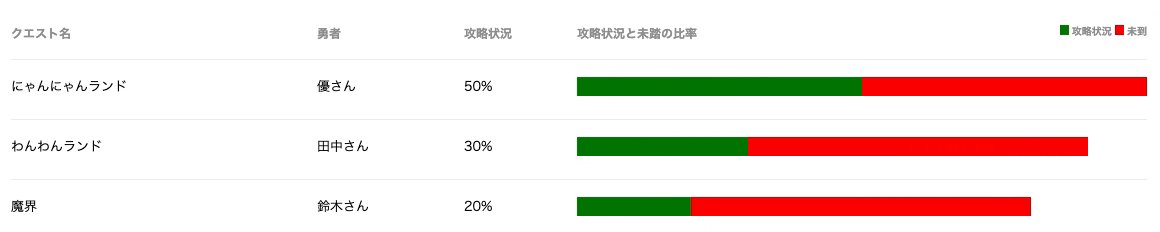
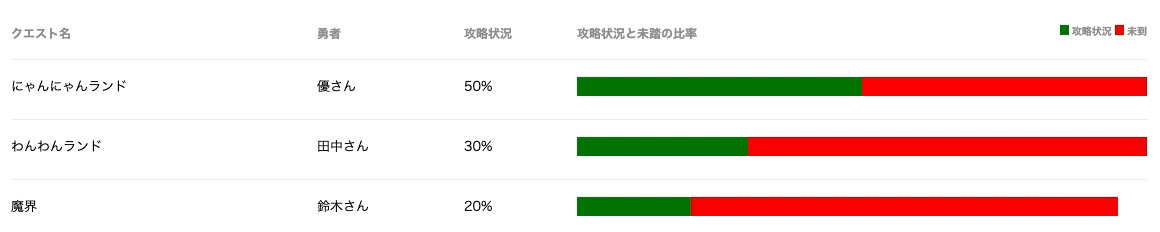
管理画面に棒グラフをつけることになったので実装🐱✨
もくじ
CSS
.bar_gross_profit {
display: inline-block;
box-sizing: border-box;
background-color: green;
height: 19px;
animation: bar-animation 1 3s;
width: 100%;
}
.bar_sales {
display: inline-block;
box-sizing: border-box;
background-color: red;
height: 19px;
animation: bar-animation 1 3s;
width: 100%;
}
@keyframes bar-animation {
0%{
width: 0px;
}
100%{
width: 100%;
}
}
.label_bar_container {
vertical-align: middle;
font-size: 10px;
}
.label_bar_gross_profit {
width: 4%;
height: 10px;
background-color: green;
background-position: center;
display: inline-block;
}
.label_bar_sales {
width: 4%;
height: 10px;
background-color: red;
background-position: center;
display: inline-block;
}
HTML
<table class="wide_table"> <tr><th width="27%">クエスト名</th><th width="13%">勇者</th><th width="10%">攻略状況</th><th>攻略状況と未踏の比率</th><th style="text-align: right;"><div class="label_bar_container"><div class="label_bar_gross_profit"></div> 攻略状況 <div class="label_bar_sales"></div> 未到</div></th></tr> <tr><td>にゃんにゃんランド</td><td>優さん</td><td>50%</td><td colspan="2"><div class="bar_gross_profit" style="max-width: 50%"></div><div class="bar_sales" style="max-width: 50%"></div></td></tr> <tr><td>わんわんランド</td><td>田中さん</td><td>30%</td><td colspan="2"><div class="bar_gross_profit" style="max-width: 30%"></div><div class="bar_sales" style="max-width: 70%"></div></td></tr> <tr><td>魔界</td><td>鈴木さん</td><td>20%</td><td colspan="2"><div class="bar_gross_profit" style="max-width: 20%"></div><div class="bar_sales" style="max-width: 80%"></div></td></tr> </table>
実装のポイント
アニメーション
.bar_gross_profit {
display: inline-block;
box-sizing: border-box;
background-color: green;
height: 19px;
animation: bar-animation 1 3s; //←●アニメーション利用
width: 100%;
}
.bar_sales {
display: inline-block;
box-sizing: border-box;
background-color: red;
height: 19px;
animation: bar-animation 1 3s; //←●アニメーション利用
width: 100%;
}
@keyframes bar-animation { //←●アニメーション定義
0%{
width: 0px; // ●この長さから
}
100%{
width: 100%; // ●この長さまで
}
}
それぞれの棒グラフはmax-widthで指定
<div class="bar_gross_profit" style="max-width: 50%"></div><div class="bar_sales" style="max-width: 50%"></div>
実際の利用では
max-widhtの値を変数で動的に指定します。











