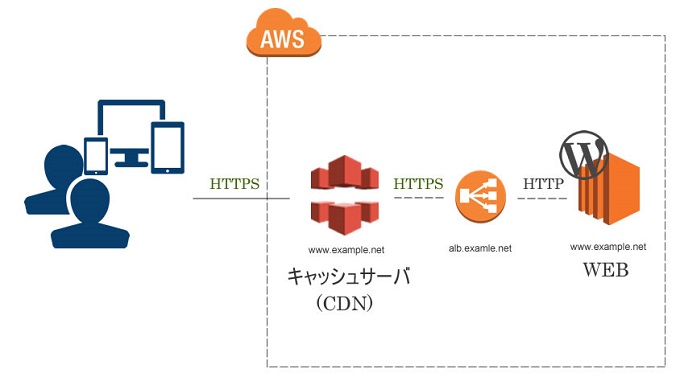
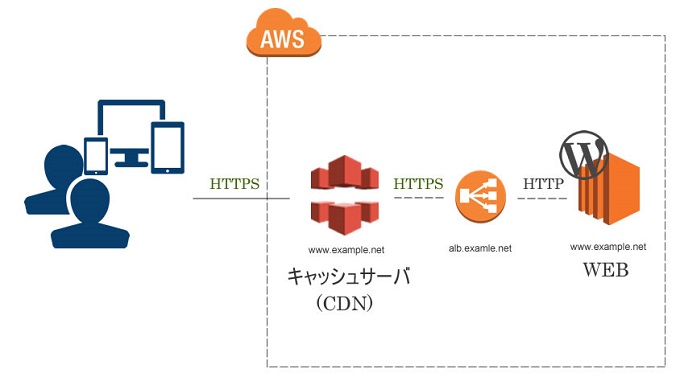
CloudFrontはS3に設置したJS, CSS, 画像といった静的コンテンツに適したCDNの利用が王道だけれど、WordPressのような参照の多いサイトでのページキャッシュに利用することも効果的です! 環境 AWS Amazon Linux2 この構成の意図 Nginxでのリバースプロキスにページキャッシュの場合は単一障害点になりますが、リバースプロキシの役割をC …
AWS CloudFront→ALB→EC2(WordPress)

var 優技録 = []string{ "Golang", "Vue.js", "AWS", "PHP", "DB", "IaC", "SRE"}

CloudFrontはS3に設置したJS, CSS, 画像といった静的コンテンツに適したCDNの利用が王道だけれど、WordPressのような参照の多いサイトでのページキャッシュに利用することも効果的です! 環境 AWS Amazon Linux2 この構成の意図 Nginxでのリバースプロキスにページキャッシュの場合は単一障害点になりますが、リバースプロキシの役割をC …
MySQLにログイン # mysql -u yuu3 -p mysql> use wp_blog; パスワードの変更 UPDATE wp_blog.wp_users SET user_pass = MD5(‘パスワード’) WHERE user_login = ‘ユーザ名’; 管理者権限に変更 変更したいユーザのidを確認 …
子テーマディレクトリ作成 $ mkdir 親テーマ名 親テーマ名_child フォントを綺麗にしたい、表示の修正 $ vi style.css /* Theme Name: ajaira Child Template: ajaira */ @import url(“../ajaira/style.css”); .entry-content { …
Pingbackとxmlrpcの踏み台にされる脆弱性の対策 Pingbackの無効化 ・ 『Disable XML-RPC Pingback』の有効化 ・既存記事データのPingback設定無効化 ・設定>> ディスカッション項目によるPingback通知無効化 Xmlrpc.phpの無効化 Nginx location ~* / …

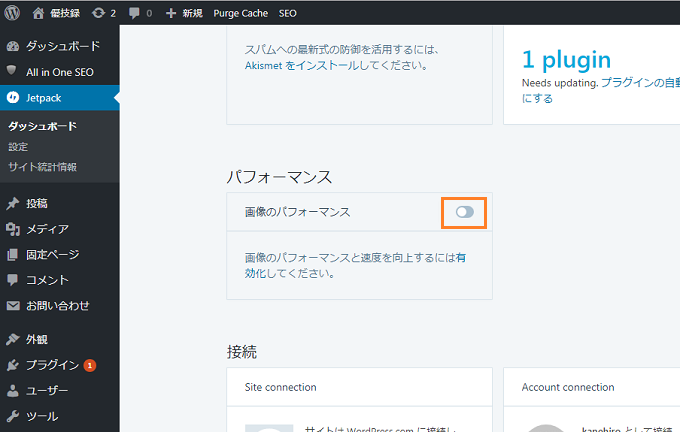
Jetpackプラグインを有効化 wordpress.comとの連携化 ここをオンにしてあげるだけ。 フロントページに行って、画像のURLがフォトンのアドレスになっていたら完了。 HTTPS環境の場合 下記を追加してから、Photonを有効化すること。 function.php add_ …
私的メモ。 情報の正確性は保証致しかねます(۶•̀ᴗ•́)۶Let’s see official! WordPress対応 CloudFlareプラグイン アダルト不可 Free版は画像のみキャッシュ ページキャッシュ Business版($200/月)から動的ページをキャッシュできる。 転送量対策にコンテンツキャッシュが使える 80~90%のキャッシュヒッ …

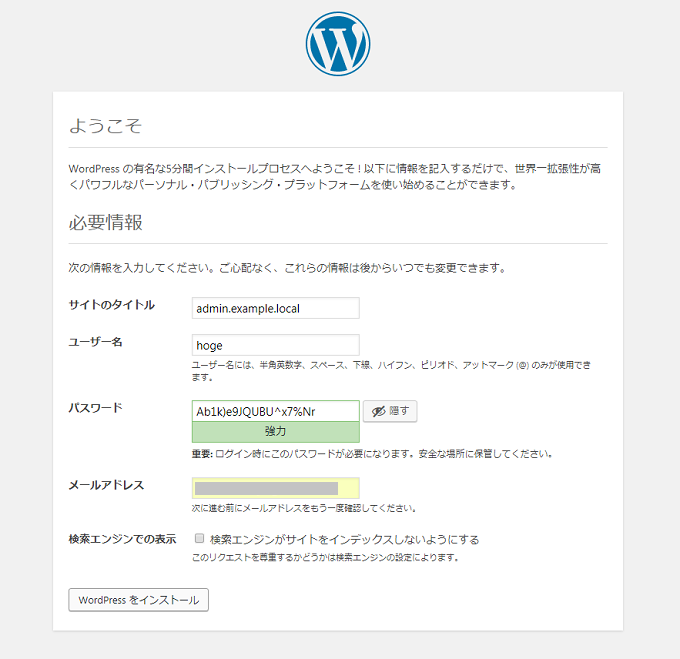
WordPress管理画面と公開ドメインを別にする 寄稿しました。 管理ドメイン admin.example.local 公開ドメイン www.example.cocal LAMP構築 # yum install httpd mariadb mariadb-server httpd-devel php php-mysql wget unzip rsync …
WP管理画面 >> 設定 >> 投稿設定 >> 更新情報テキストエリア http://rpc.pingomatic.com/ http://blogsearch.google.co.jp/ping/RPC2 http://blogsearch.google.com/ping/RPC2 http://blog.goo.ne.jp/XMLRPC htt …
管理画面URL変更 画面キャプチャ認証 パスワードをパスフレーズで設定 IP制限 IP制限については利便性が落ちるので、1~3だけでいいかな。 themes/テーマ_child/functions.php // 管理画面URL切り替え define( ‘LOGIN_CHANGE_PAGE’, ‘dummy_admin.php’ ); add_action( …
よく使うもの // デバッグ false define(‘WP_DEBUG’, false); // 管理画面SSL強制 define(‘FORCE_SSL_ADMIN’, true); if ($_SERVER[‘HTTP_X_FORWARDED_PROTO’] == ‘https’) $_SERVER[‘HTTPS’]=’on’; //管理画面内のJavaScript連結を無効化 …
WordPress子テーマを作ろう 寄稿しました。 テーマディレクトリの作成 ajairaが親テーマ 子テーマ名はajaira_childにしました。 style.cssの作成 style.css /* Theme Name: ajaira Child Template: ajaira */ @import url(“../ajaira/style.css”); 必要な …
よくある操作ですよね。 wp-config.phpを操作する方法 # vi wp-config.php define (‘WP_SITEURL’, ‘http://133.xxx.yyy.213/wp’); define (‘WP_HOME’, ‘http://133.xxx.yyy.213/’); 上記はwpディレクトリにWordPressを納めている場合の例 開発環境向けにちょこっと変更したい …