前回FuelPHPのインストールを行ったので、実際にFuelPHPを利用してMVCを実現してみましょ~!
残念ながら私は毎日業務でプログラムを書いているわけではないので、色々やっているうちに忘れてしまう危険があります・・・!!そんなわけで、プログラム系もぼちぼち記事にしていこうと思います。
もくじ
FuelPHP関連記事
MVCって何もの?
MVCの役割

- Controller データの振り分け制御(action)
- Model データ,DBを操作。データの参照、登録
- View 表示を行います
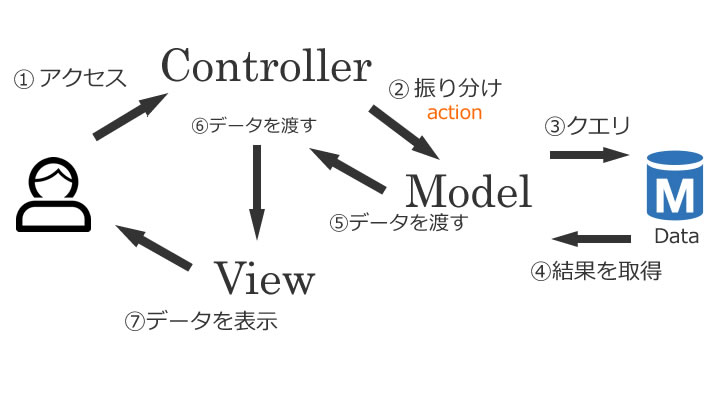
アクセス >> Controller >> Model >> Controller >> View
- ブラウザからURLにアクセス
- コントローラがURLに応じてActionを実行
- Model がデータを操作して返り値を取得
- Modelがコントローラにデータを渡す
- ControllerがViewにデータを渡す
- Viewがユーザにデータを表示
大まかな流れはこんな感じ。
URLが実行するコントローラとアクションを実行します。
例:http://IPアドレス/app/public/youkai/watch_chi
上記にアクセスするとyoukaiコントローラのwatch_chiアクションを実行することになります。
MVCで重要な目的
プログラムのロジックからViewを分離させることです。
これは4回目のFuelPHPのテンプレートエンジンを対応させるTipsでご紹介します。
コントローラをつくるよ!
# vi /var/www/html/app/fuel/app/classes/controller/komasan.php
<?php
class Controller_Komasan extends Controller
{
public function action_index()
{
return "もんげぇ";
}
}

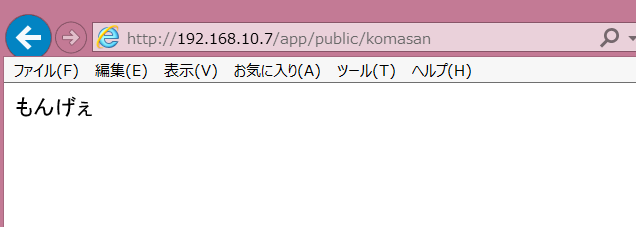
http://IPアドレス/app/public/komasan
publicの後の/komasanを入力することでkomasanコントローラにアクセスし、action_index()発動します。
Modelの作成
Modelを作るよ。
Modelはデータを扱い、コントローラに渡し、コントローラはビューに渡して表示させます。
# vi /var/www/html/app/fuel/app/classes/model/watch.php
<?php
namespace Model;
class Watch extends \Model {
public static function get_youkai() {
$data = array();
$data['name'] = 'komasan';
$data['nakigoe'] = 'ちからがほしいかズラ?';
return $data;
}
}
Modelからデータを取得するコントローラのアクションを追加するよ!
# vi /var/www/html/app/fuel/app/classes/controller/youkai.php
<?php
use \Model\Watch;
class Controller_Youkai extends Controller {
public function action_index() {
return View::forge('youkai/index');
}
public function action_watch_chi() {
$data = Watch::get_youkai();
return View::forge('youkai/watch_chi', $data);
}
}
ビューを作るよ
# mkdir /var/www/html/app/fuel/app/views/youkai
# vi /var/www/html/app/fuel/app/views/youkai/watch_chi.php
<html>
<body>
<?php echo $name; ?>『<?php echo $nakigoe; ?>』
</body>
</html>
# vi /var/www/html/app/fuel/app/views/youkai/index.php
<html>
<body>
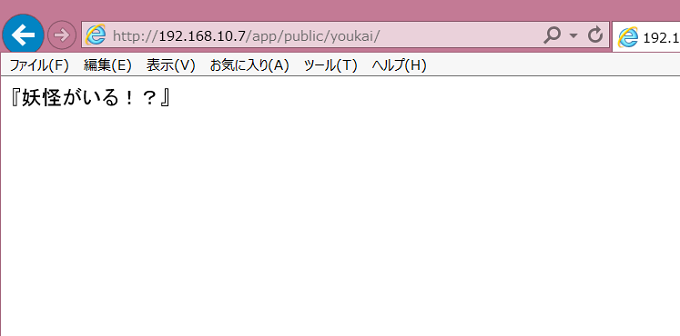
『妖怪がいる!?』
</body>
</html>

http://IPアドレス/app/public/youkai/

http://IPアドレス/app/public/youkai/watch_chi
次はScaffoldingでデータの表示、入力、更新、削除機能をちゃちゃっと作成して、入力したデータをModelから利用してみましょう。
お疲れ様です。